Мобильный интернет не существует: будущее за концепцией единого веба
Преимущества сервисов и технологий от Google и Apple настолько высоко подняли планку ожиданий у потребителей, что теперь речь идет о создании такой модели онлайн-общения, когда коммуникация идет везде и постоянно и не прекращается независимо от того, какое устройство — настольное или мобильное — и какой тип подключения используются в процессе. Понятие «мобильный веб» устарело, не успев стать трендовым: сейчас целесообразнее говорить о едином вебе для пользователя.
Изменения, которые произошли тихо и незаметно
Лето 2012 года компания Google опубликовала набор рекомендаций для тех, кто разрабатывает сайты для смартфонов, под названием Recommendations for Building Smartphone-Optimized Websites. Основная часть рекомендаций касается адаптивной верстки — и, в частности, специфики подготовки HTML-страниц для конкретных устройств.
При следовании этим рекомендациям задача разработчиков — выжать максимум из веб-контента на всех возможных устройствах путем применения адаптивной верстки и корректного кроссплатформенного отображения целевого контента. Открыв веб-траницу на своем смартфоне, планшете или на настольном компьютере, пользователь должен увидеть один и тот же контент, одинаково сверстанный и одинаково удобный для прочтения. По сути в основе лежит не только стандартизация веб-дизайна на основе некоего единого набора правил и требований, но и получение единообразного пользовательского опыта.
Вскоре и Apple анонсировала ряд впечатляющих обновлений для своей мобильной системы и выпустила iOS 6. Одним из обсуждаемых нововведений стало появление вкладок Safari для iCloud. По сути эта технология позволяет вам синхронизировать вкладки браузера между различными устройствами и продолжать просмотр страницы с того места, где вы остановили просмотр на предыдущем устройстве. Аналогичную технологию поддерживает теперь и свежая версия браузера Google Chrome для iOS. Как результат — у нас появилась невиданная до сих пор механика кроссплатформенного потребления контента между разными устройствами и браузерами с единым интерфейсом и непрерывностью доступа к интересующему вас контенту.
Много лет люди работали над выработкой стандартов, принципов и требований, которые сегодня ложатся в основу единого веба, — и тут за короткий срок сразу две крупных ИТ-компании сделали огромный прорыв в данном направлении. Впервые пользователь больше не зависит от типа устройств, которые он использует: опыт и картинка будут одинаковыми везде. Старые подходы к верстке, дизайну, написанию программного кода прекращают работать, и на смену им приходит унифицированная концепция. Владельцы сайтов и разработчики онлайн-сервисов должны не просто принять это как факт, но и постараться перейти на новые стандарты и принципы создания своих ресурсов (если по каким-то причинам до сих не перешли).
Во власти прежних привычек и старых стереотипов

Всего пару лет назад мобильные устройства не «понимали» большинства стандартных возможностей, которые есть у веб-ресурсов, таких как тот же JavaScript. Сейчас у многих из нас на столе лежат смартфоны, по мощности обгоняющие недавние модели ноутбуков, и технология мобильного веба перестала быть старой и отсталой. Для полноценного доступа к сайтам теперь нам нужно всего лишь 3G-подключение.
Стирается грань между настольным и мобильным вебом. Больше никто не акцентирует свое внимание на том, что просмотр сайтов с экрана смартфона или планшета — это мобильный доступ, а при помощи компьютера — настольный. Мобильные пользователи начинают делать все то же самое, что раньше делали на настольных компьютерах.
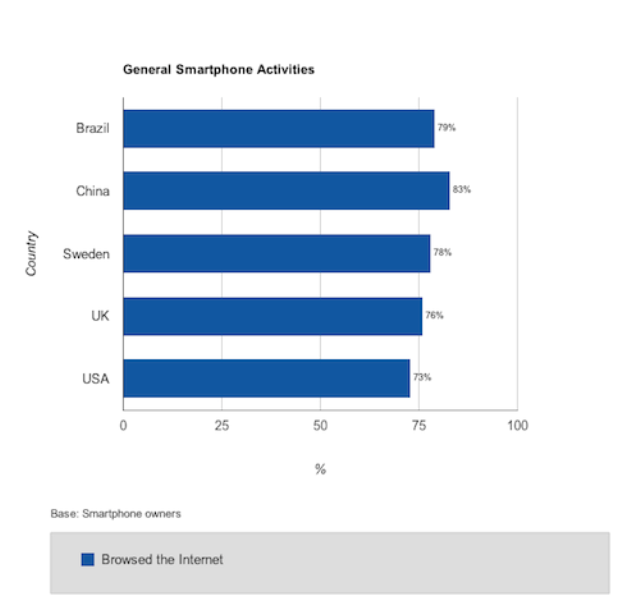
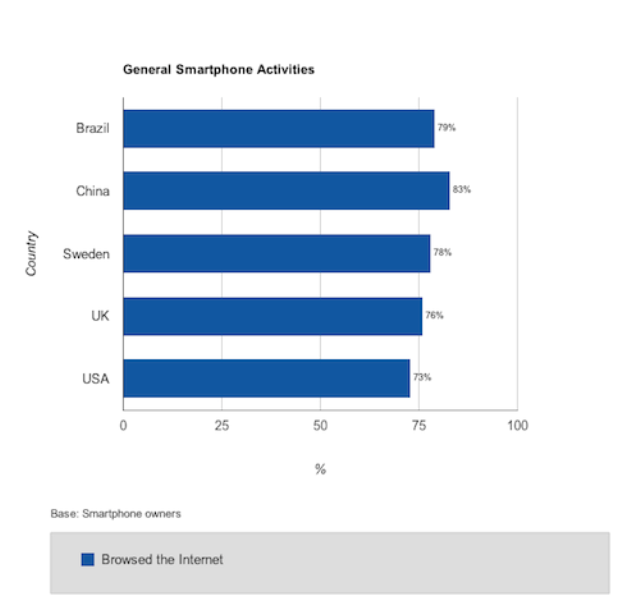
За прошедшие несколько лет исследования проивзодительности мобильных устройств и частоты их использования для веб-доступа показали, что все большая доля запрашиваемого контента и материалов приходится на тот сегмент веб-пространства, где толком даже нет оптимизации и возможностей доступа для мобильных устройств и планшетов.

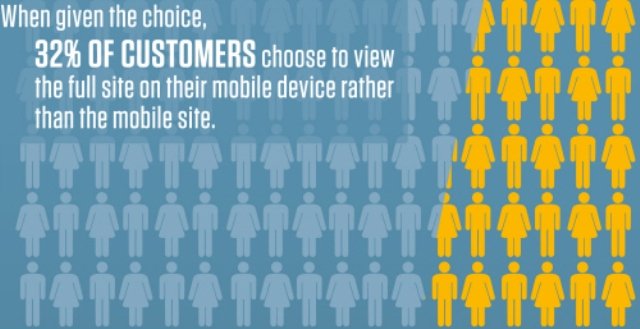
Растет спрос на новую информацию, и все большему числу людей уже нужна не столько возможность посещения «полной версии» какого-то сайта, как возможность получить расширенные функции и детализированный контент по запросу. Но ситуация на рынке свидетельствует, что треть мобильных пользователей по-прежнему готовы к плохой навигации в мобильном вебе, медленной загрузке и отсутствию сенсорных возможностей для доступа к контенту; а такая ситуация совсем не на пользу интернет-ресурсам, где значительная часть посетителей использует именно мобильные устройства для веб-серфинга.
Вся правда о контексте использования
Противники единого веба говорят, что мобильные коммуникации и сервисы больше привязаны к контексту, к ситуации и местоположению. В этом есть доля правды: локация здесь играет определенную роль, но местоположение, определяемое на ходу, не играет такой важной роли, как принято полагать. Стереотип этот привел к тому, что мобильные сервисы сейчас воспринимаются в качестве источника постоянно поступающей информации, которая нужна на ходу и которую жестко привязывают к местоположению и времени. Но на самом деле ситуацию с мобильными сервисами стоит разделить на 3 части.
1. Контекст метосположения во многих местах сразу
Как ни странно, но в большинстве стран мира смартфон для доступа в интернет в основном используется дома. На ходу используют его в фиксированных точках доступа вроде рабочего офиса, любимого кафе или магазина, где есть wi-fi.

Суть заключается в том, что одинаковый опыт потребления контента должен быть у людей с абсолютно разным местоположением. Чем похожи все люди, находящиеся в данный момент в разных местах, но открывшие вашу страницу на экране своего смартфона? Правильно: потребностью в вашей информации, в информации о том, что вы предлагаете. Как эта потребность отличается в зависимости от того, вышел ли я в интернет, лежа на домашнем диване или сидя за столом в офисе? Полагаю, отличий в самой потребности — минимум.
2. Использование на ходу не равно использованию «прямо сейчас»
Говорят, что пользователи дома просматривают одни сайты, а на ходу и в общественных местах — совсем другие. И тут мы подходим ко второму важному правдивому аспекту в контексте использования на ходу. То, что люди куда-то идут, еще не значит, что они спешат и им нужно что-то «прямо сейчас». И это не значит, что абсолютно вся информация, которая им предлагается при помощи смартфона, должна быть жестко привязана к вашему текущему местоположению. Вот почему еще с 2007-го Google определила три вида основных поведенческих паттернов для мобильных потребителей, которые лежат в основе всех видов взаимодействия между человеком и мобильным устройством. И паттерны эти связаны со скукой, ожиданием или срочной необходимостью (bored now, repetitive now, urgent now). Каждый из паттернов говорит сам за себя. И все они релевантны поведению и настроению, в котором находится пользователь в момент взаимодействия со смартфоном или планшетом.
3. Основная масса данных о главных задачах дает неверное представление о пользователе
Принято считать, что потребности и срез данных о поведении пользователей показывает кардинальные отличия межуд профилем «настольного» и «мобильного» пользователей. Для четкой картины надо составить список типичных задач и целей, для которых используют сайт «мобильные» потребители; затем составить аналогичный список для «настольных» пользователей. Далее — надо сопоставить оба списка. Полученный результат покажет вам, какие вопросы являются приоритетными в плане юзабилити и разработки интерфейсов для вашего проекта. Однако замеченные разные типы поведенческих паттернов или разные требования к интерфейсам совсем не доказывают, что у ваших пользователей разные ожидания от контента в зависимости от того, какое конкретно устройство они используют в настоящий момент. Просто пока отличия между настольными и мобильными устройствами определяется более медленной работой настольных версий сайтов и отсутствием сенсорных интерфейсов на массовом рынке настольных компьютеров.
Надо сосредоточиться на единстве веб-пространства как такового
Концепция единого веба предполагает создание такого типа коммуникаций, при котором вся оптимизация направлена на разные наборы ожиданий и потребностей в определенном контенте, а не на разные типы платформ и экранов. Людям просто нужны разные куски информации, разные типы контента на одном и том же ресурсе, и этот требуемый тип информации они хотят получать в едином формате и на мобильном и на настольном устройстве.
Стратегия разработки новых сайтов должна быть сосредоточена на коммуникации во всех форматах и форм-факторах. Эта коммуникация должна доносить до пользователя определенный пласт информации и способствовать тому, чтобы ваш сайт помогал вашей компании достигать поставленных бизнес-целей. В концепции единого веба такой сайт должен предлагать единый пользовательский опыт и должен быть узнаваемым, иметь свое лицо независимо от того, на экране с какой диагональю пользователь его просматривает в настоящий момент.
Единство стиля, узнаваемость и единство информации для разных типов пользователей — новое маркетинговое требование к современному бизнесу.
Когда «меньше» = «больше»
У единой концепции есть свой положительный побочный эффект: у вас уменьшится число поводов для головной боли, связанной с управлением версиями и контентом на разных типах сайтов для разных устройств и платформ. Сейчас — при существующей практике использовать для мобильных и настольных сайтов разные типы верстки, контента, движков и порой даже технически разные типы хостингов — такой работы очень много; но уже в ближайшем будущем эта практика кардинально может измениться.
Изменится структура и подходы к решению задач в контент-менеджменте, если внедрить концепцию единого веба. Начать стоит с простого вопроса самому себе: «Если эта картинка и текст отлично срабатывают для мобильной аудитории и не содержат ничего лишнего, может быть, не стоит изобретать велосипед, и просто надо использовать их для настольной версии сайта?».
Краткость контента в рамках мобильных платформ не означает, что мобильным пользователям надо давать меньше информации. Просто мобильным пользователям вы лаконично преподносите самое важное и ценное. Почему же вы до сих пор не делаете то же самое в случае с полными версиями сайтов?
- Заголовок — это 80% от всего сообщения. Дэвид Огилви
В SMS, твите и заголовке мы умещаем самое важное — и все понимают, в чем ценность доносимой информации. Краткость и емкость удачного заголовка удачно работает не только в печатных СМИ, но и в современной мобильной коммуникации. Почему же вы стремитесь всё размазать в полной версии сообщения? Это тот случай, когда «меньше» дает бóльшие результаты.
Все еще востребованы нишевые навыки
Хотя уже сейчас контент-стратегия, текст и интерфейс работают в связке для достижения определенного результата в деле перехода к единому вебу, предстоит еще немало работы. Надо понять, как работают сенсорные экраны и связанные с ними интерфейсы, как происхоидт взаимодействие на небольших экранах, как правильно масштабировать шрифты и объекты, какие концепции адаптивного дизайна универсальны, а какие могут для вас и не сработать. Все эти знания вы можете приобрести, постоянно находясь в тесном контакте с профильными мобильными разработчиками и веб-дизайнерами. Важно согласовывать с ними и с их возможностями поставленные бизнес-цели и ценности бренда, которые вы хотите представить в рамках выбранной концепции единого веба и адаптивного дизайна. А далее придет очередь оптимизации текстового и визуального контента.
Отличный пример пошагового настольного руководства — это The Mobile Playbook от Google, где большое внимание уделено контенту, дизайн-оптимизации и параметрам работы с контентом на разных мобильных и настольных устройствах.
В чем же причина шума вокруг мобилизации первой волны?
Не было единства подходов в плане технологий и особенностей мобильной разработки. Не было понимания, что мобильный веб стоит считать некоторой точкой отсчета (а не урезать настольные версии контента и приложений до их мобильного варианта). Свой контент надо в превую очередь оценить с позиции мобильного пользователя (того, у которого в руках планшет или смартфон) — и тогда уже можно говорить о постановке целей и внесении изменений и в настольную и в мобильную версии. Сначала никто не мог толком понять, как корректно сделать такое масштабирование. Теперь надо отталкиваться от того, что первая волна мобилизации уже прошла, надо принять растущий сегмент мобильных веб-пользователей как данность и отталкиваться от этого факта в масштабировании своих решений для других устройств.
Источники:
http://planetasmi.ru/blogi/comments/23797.html

